HTML सीखने के लिए कौनसे HTML Editors का उपयोग करे? | Best HTML Editors Software? In Hindi
आज़ के इस आर्टिकल में हम जानेंगे HTML सीखने के लिए कौनसे HTML Editors का उपयोग करे? अर्थात Best HTML Editor's अगर आपको जानना हैं: HTML सीखने के लिए कौनसे HTML Editors का उपयोग करे? तो आप इस पोस्ट को पूरा पढ़े। यह HTML के बारे में दूसरी पोस्ट हैं। हम आपको आगे आने वालीं पोस्टों में HTML की पूरी जानकारी से अवगत कराएंगे। "Display Attraction" website को आप Add to Home screen जरूर करले। तो चलिए जानते हैं, बीना किसी देरी के HTML सीखने के लिए कौनसे HTML Editors का उपयोग करे?
HTML सीखने के लिए आप एक आसान से text editor का उपयोग कर सकते हैं।
HTML सीखने के लिए कौनसे HTML Editors का उपयोग करे?
 |
| Best HTML Editors Software? |
Step 1: HTML सीखने के लिए Notepad और TextEdit का उपयोग करें।
• वैसे तो Webpage बनाने या अपडेट करने के लिए एक professional HTML Editor की आवश्यकता पड़ती हैं।
• परंतु अभी आप HTML सिख रहे हैं, तो हम आपको HTML सीखने के लिए साधारण text Editor जैसे: Notepad (PC) or TextEdit (Mac) की सलाह देंगे।
• क्योंकि हम जानते हैं, HTML सीखने के लिए साधारण Text Editor बहुत ही अच्छा विकल्प हैं।
• अगर आप Notepad या TextEit के साथ अपना पहला WebPage बनाना चाहते हैं, तो आप नीचे दिए गए स्टेप्स का पालन करें।
1. PC में Notepad कैसे चलाएं।
• Windows Start Button पर क्लिक करें। या कीबोर्ड पर Window का logo लगा बटन दबाएं।
• अब आप सर्च करें। NotePad और NotPade पर क्लिक करें। NotePade Open करे।
2. Mac में EditText कैसे चलाएं।
• सबसे पहले आप Mac का Finder Open करे।
• उसके बाद आपके सामने सभी Appliction show हो जाएंगी।
• आप EditText को find करके Open करे।
• अगर आपको फाईल्स सही से नहीं मिलती हैं, तो आप Preferences > Format > choose "Plain Text" चूने।
• अब आप "Open and Save" के अंतर्गत फॉर्मेट किए टेक्स्ट किए गए फाइलों के बजाएं HTML फाइल को HTML code के रूप में प्रदर्शित करें। वाले बॉक्स पर चेक लगाएं।
• अब code डालने के लिए एक नया दस्तावेज़ खोलें।
Step 2: अब हम कुछ HTML code लिखना सीखेंगे।
नीचे दिए गए HTML Code को अपने NotPade या EditText में लिखें या Copy करले।
Copy Code
<!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
 |
| Best HTML Editors Software? |
Step 3: HTML Page को Save करे।
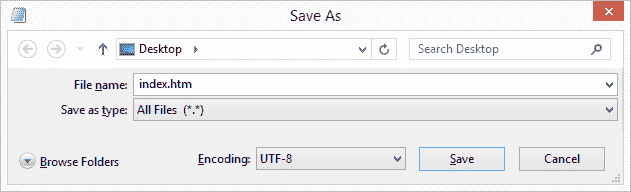
अब आप HTML File को अपने कंप्यूटर में save करे। File को save करने के लिए menu से NotePad को चुने।
अब आप फ़ाइल का नाम "index.htm" दे और Encoding को UTF-8 (जो HTML file की preferred encoding हैं) पर set करे।
 |
| Best HTML Editors Software? |
नोट: आप file extension को ".htm" या " .html" दोनो ही रूप में रख सकते हैं। HTML दोनों extension को support करता है।
Step 4: HTML Page को अपने ब्राउज़र में खोलें।
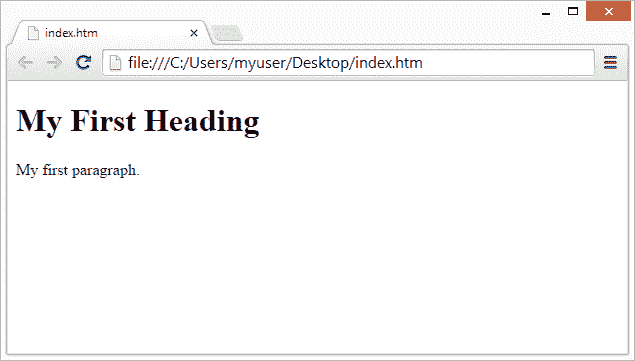
अब आप Save की गईं HTML File को ब्राउज़र में खोलें। खोलने के लिए file पर एरो को ले जाकर डब्बल क्लिक या राइट क्लिक करें - और अब open options पर क्लिक करें l
नीचे दिए गए स्क्रीनशॉट की तरह आपको HTML का result दिखाई देगा।
 |
| Best HTML Editors Software? |
अगर आप Mobile से HTML सिखना चाहते हैं, तो Google paly store पर "html editor and viewer" सर्च करे। और ऐप को इंस्टाल करें। इसके अलावा आप Google पर ऑनलाइन HTML Editor search कर HTML की प्रेक्टिक कर सकते हैं। ये दोनों तारीके आपको HTML edit करने के बाद बिना file save किए direct preview कर सकते हैं।
Conclusion
मैं आशा करता हूं, आपको पूरी तरह से समझ आ गया होगा की HTML सीखने के लिए कौनसे HTML Editors का उपयोग करे? अगर हां तो कॉमेंट में ज़रूर लिखें। और इसके अलावा आप हमारी साईट में HTML से जुड़े सभी सवालों के जवाब पाने के लिए सर्च कर सकते हैं। आप अगले आर्टिकल में पढ़ेंगे। HTML Basic Examples के बारे में तब तक के लिए धन्यवाद।
HTML Editors Software FAQ
Q1. HTML Edit करने के लिए Best HTML Editor कौनसे हैं?
Ans. नीचे दिए गए सभी Software Best HTML Editor hai -
1. Notepad++
2. Atom
3. Sublime Text
4. Visual Studio Code
5. Komodo Edit
6. Brackets
7. CoffeeCup HTML Editor
8. NetBeans
9. BlueGriffon
10. Bluefish
11. Adobe Dreamweaver
12. Aptana
13. TinyMCE
14. CKEditor
15. SeaMonkey
16. TextMate
17. Licencia Adobe Dreamweaver CC for teams Suscripción Anual
18. KompoZer
19. UltraEdit
20. BBEdit
21. GNU Emacs
22. Amaya
23. Eclipse
24. Google Web Designer
25. NoteTab
Q2. Mobile से HTML कैसे Edit करे HTML सीखें?
Ans. Mobile से HTML सिखना चाहते हैं, तो Google paly store पर "html editor and viewer" सर्च करे। और ऐप को इंस्टाल करें। इस ऐप में Codes लिखने बाद Direct preview कर सकते हैं। जिस वजह से मोबाईल से HTML Edit करना बहुत आसान हों जाता हैं।
