HTML का परिचय क्या हैं? What is Introduction to HTML? in Hindi
आज़ के इस आर्टिकल में हम जानेंगे HTML का परिचय क्या हैं? अर्थात HTML क्या हैं? अगर आपको जानना हैं: HTML क्या हैं? तो आप इस पोस्ट को पूरा पढ़े। यह HTML के बारे में पहली पोस्ट हैं। हम आपको आगे आने वालीं पोस्टों में HTML की पूरी जानकारी से अवगत कराएंगे। "Display Attraction" website को आप Add to Home screen जरूर करले। तो चलिए जानते हैं, बीना किसी देरी के HTML क्या हैं:
HTML एक Web Page बनाने के उपयोग में लाई जानें वाली standard markup language हैं।
HTML क्या हैं? What is HTML?
 |
| HTML का परिचय क्या हैं? |
हम आपको HTML को पॉइंट्स के ज़रिए समझा रहे हैं, ताकि आप अच्छे से समझ सके। ये पॉइंट्स कुछ इस प्रकार हैं।
• HTML का अर्थ "Hyper Text Markup Language" हैं।
• HTML Webpage बनाने में उपयोग की जानें वालीं "Standard Markup Language"हैं।
• HTML Webpage की संरचना (structure) बनाने में सहायक होता हैं।
• HTML में तत्वों (elements) की एक श्रृंखला (series) होती है।
• HTML के उपयोग से ही Webpage Browser में दिखाने का एक जरिया हैं।
• HTML word's (elements) को टुकड़ों में tag (<>"😎"</>) अर्थात लेबल करती हैं। जैसे: "this is a heading", "this is a paragraph", "this is a link" आदि ।
HTML उदाहरण:
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
My First Heading
My first paragraph.
HTML उदाहरण को समझते हैं ( HTML Example Explained ):
HTML एलिमेंट (Tag) क्या है? What is an HTML Element (Tag)?
| Start tag | Element content | End tag |
|---|---|---|
| <h1> | My First Heading | </h1> |
| <p> | My first paragraph. | </p> |
| <br> | none | none |
HTML के लिए Web Browsers:
 |
| HTML का परिचय क्या हैं? |
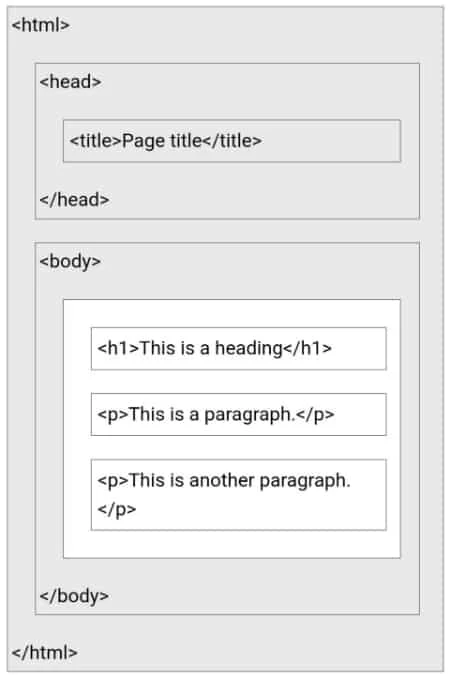
HTML की पृष्ठ संरचना:
 |
| HTML का परिचय क्या हैं? |
HTML का इतिहास:
| Year | Version |
|---|---|
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
इस tutorial में हम सबसे नए HTML पर चर्चा कर रहे हैं।
Conclusion
मैं आशा करता हूं, आपको पूरी तरह से समझ आ गया होगा की HTML क्या हैं? और इसका उपयोग कहा और कैसे करते हैं। अगर हां तो कॉमेंट में ज़रूर लिखें। और इसके अलावा आप हमारी साईट पर HTML से जुड़े सभी सवालों के जवाब पाने के लिए सर्च कर सकते हैं। आप अगले आर्टिकल में पढ़ेंगे। HTML Editor के बारे में तब तक के लिए धन्यवाद।
